اگر شما هم پس از خواندن مقاله تراکت ما علاقهمند به طراحی یک تراکت سایز a۵ برای کسبوکارتان شدهاید پیشنهاد میکنم این آموزش را از دست ندهید.
فتوشاپ photoshop ابزار بسیار خوبی برای طراحی گرافیک است، به خصوص گرافیک دیجیتالی که تنها بر روی صفحه نمایش داده میشود، جدایی از وظایف ادیت تصاویر که انجام میدهد.
با دانش و تفکر مناسب میتوانید از فتوشاپ photoshop برای ایجاد طرحهای چاپی خیرهکننده استفاده کنید.
در این آموزش مراحل ابتدایی ایجاد تراکت چشم نوازی را که در بالا میبینید و میتوانید بلافاصله با رنگهای CMYK آماده چاپخانه، مستقیماً از فتوشاپ چاپ کنید، به شما ارائه میدهد. برای ساختن این تراکت دقیق میتوانید این آموزش را دنبال کنید یا با محتوا و رنگی که میخواهید سبک تراکت مورد نظر خود را بدست آورید، همان مراحل را انجام دهید.
-
اندازه گیری یک سند با راهنماها
مرحله ۱
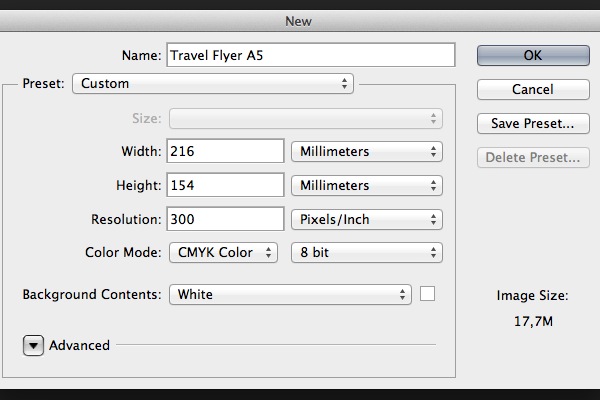
ابتدا سندی را با اندازه و تنظیمات صحیح برای چاپ تنظیم کنید.

یک سند جدید در فتوشاپ ایجاد کنید و ابعاد آن را روی ۲۱۶ * ۱۵۴ میلی متر قرار دهید. این ابعاد نشان دهنده اندازه کاغذ A۵ با حذف (پرتی چاپ) ۳ میلی متر به هر لبه است. از آنجا که ما میخواهیم تراکت را برای چاپ ایجاد کنیم، حالت رنگ را روی CMYK و وضوح را روی ۳۰۰ پیکسل / اینچ تنظیم کنید.
مرحله ۲

راهنماهای جدیدی که نشاندهنده منطقه حذف شده در چاپ هستند را ایجاد کنید. در نرم افزارهای Illustrator و InDesign این عملکرد را در خود دارند، اما در فتوشاپ، ما باید خود آن را ایجاد کنیم. با کشیدن مکان نما از خط کش بالا، از ابزار Move (V) و کلید Shift برای ایجاد یک راهنمای افقی استفاده کنید. اطمینان حاصل کنید که راهنما ۳ میلی متر در محور Y قرار داشته باشد.
مرحله ۳

برای ایجاد راهنماهایی در امتداد هر لبه سند، همین فرآیند را تکرار کنید. اطمینان حاصل کنید که هر راهنما ۳ میلی متر از لبه مربوطه خود قرار دارد.
۲. چگونه یک پسزمینه ایجاد کنیم
مرحله ۱

برای ایجاد یک لایه جدید، دکمههای Shift-Command-N را فشار دهید. آن را با رنگ سفید به عنوان رنگ پیش زمینه (Alt-Backspace) پر کنید. مطمئن شوید که مود فایل CMYK است و از رنگهای چاپ استفاده میکنید.
مرحله ۲



Gradient Overlay جدید ایجاد کنید. در پانل Layer Style، Gradient را ویرایش کنید. نوار لغزنده سفید را روی ۳۰٪ تنظیم کنید. رنگ نوار لغزنده سیاه را به زرد کمرنگ تغییر دهید (C = ۹ M = ۶ Y = ۱۴ K = ۰).
مرحله ۳

برای ایجاد مستطیل جدید از ابزار Rectangle Tool (U) استفاده کنید. اندازه آن را روی ۲۱۶ میلی متر در ۵۶ میلی متر تنظیم کنید.
مرحله ۴

مستطیل را در گوشه سمت چپ بالای سند قرار دهید. آن را با قهوهای تیره پر کنید (C = ۴۹ M = ۷۴ Y = ۸۰ K = ۷۰).
مرحله ۵

با استفاده از ابزار Pen (P) یک نقطه جدید در لبه پایین مستطیل اضافه کنید.
مرحله ۶

با ابزار Direct Selection (A)، با دستگیرههای نقطه ایجاد شده بازی کنید تا یک منحنی خوب ایجاد شود.
مرحله ۷

همان مراحل را برای تنظیم مستطیل به شکل نشاندادهشده در زیر دنبال کنید.
مرحله ۸

به فایل > File Embedded بروید، و سپس تصویر دلخواهتان را از کامپیوتر انتخاب کنید.
مرحله ۹

از ابزار انتقال (V) برای حرکت عکس اطراف سند استفاده کنید. آن را در گوشه بالای بالا قرار دهید همان طور که در زیر نشانداده شدهاست.
مرحله ۱۰

یک مستطیل جدید با ابزار مستطیل (U) ایجاد کنید. اندازه آن را به ۲۱۶ میلیمتر تا ۱۰۰ میلی متر تنظیم کنید.
مرحله ۱۱

از ابزار انتخاب مستقیم (A) برای قرار دادن مستطیل مستقیما بالای عکس در گوشه سمت چپ بالا استفاده کنید.
مرحله ۱۲

در گزینههای Rectangle Tool panel، Mask را انتخاب کنید. این باعث ایجاد یک ماسک برای لایه با عکس میشود.
مرحله ۱۳

یک نقطه ایستا جدید به ماسک با ابزار قلم اضافه کنید (P). با ابزار Direct Selection (A) یک منحنی ایجاد کنید.
مرحله ۱۴

با استفاده از همان ابزارها، ابزار Pen و ابزار Direct Selection، سعی کنید ماسک را به شکلی که در زیر نشان داده شده تنظیم کنید. به موقعیت نقاط ایستا و سادگی شکل توجه کنید. هرچه از نقاط لنگر کمتری استفاده کنید، ماسک نهایی هموارتر ظاهر میشود.
مرحله ۱۵

به Filter> Blur> Gaussian Blur بروید. Radius را روی ۶ تنظیم کنید.
مرحله ۱۶


ماسک فیلترهای هوشمند را انتخاب کنید. با استفاده از ابزار Gradient Tool (G) ماسک را از چپ به راست محو کنید.
نکته: جهت تاری را از چپ به راست تنظیم کنید تا تصویر به سمت راست محو شود.
مرحله ۱۷


یک Layer Mask جدید ایجاد کنید. برای محو کردن پلههای عکس از ابزار قلم مو (B) استفاده کنید.
مرحله ۱۸

یک Layer تنظیمات جدید روشنایی/ کنتراست را با کلیک روی آیکون نور در پانل تنظیمات ایجاد کنید. روشنایی را روی ۴۰ و کنتراست را روی ۱۰ تنظیم کنید.
مرحله ۱۹

بر روی Adjustment Layer کلیک راست کرده و Create Clipping Mask را انتخاب کنید. این تنظیمات روشنایی جدید را فقط در عکس زیر اعمال میکند.
مرحله ۲۰

یک رنگ جدید ایجاد کنید. Color Fill را روی قهوهای تنظیم کنید (C = ۳۰ M = ۸۰ Y = ۱۰۰ K = ۳۰).
مرحله ۲۱

روی لایه ماسک از لایه عکس کلیک کنید. کلید Alt را نگه دارید و ماسک را روی Color Fill قهوهای بکشید. این عمل ماسک انتخاب شده را کپی میکند.
مرحله ۲۲

از ابزار Direct Selection (A) استفاده کنید و نقطه ایستا بالا سمت راست را به گوشه بالا سمت راست بکشید.
مرحله ۲۳

با استفاده از ابزار قلم مو (B) برخی مناطق از عکس را در زیر رنگ قهوهای مشخص کنید. میزان شفافیت لایه را روی ۷۵٪ قرار دهید.
مرحله ۲۴

با ابزار مستطیل (U) یک مستطیل جدید بکشید.
مرحله ۲۵

مستطیل را با رنگ قهوهای روشن پر کنید (C = ۱۰ M = ۶۵ Y = ۱۰۰ K = ۰).
مرحله ۲۶

لایه را با مستطیل قهوهای روشن در زیر مستطیل قهوهای تیره قرار دهید.
مرحله ۲۷

از ابزار Pen (P) با ابزار Direct Selection (A) استفاده کنید تا مستطیل را به شکل منحنی تنظیم کنید، همانطور که در زیر نشان داده شده است.
برای ادامهی کار در قسمت بعدی بروید.



